This photography term has become popular with the explosion of social media in the last few years. Back when film was the more popular medium for photos, I only saw a handful of instances where people made self-portraits with their cameras. Most of these would not be in focus. Or the subjects would not be in the frame, which would mean a wasted frame from your roll of film. Each frame was thought out more back then. With this in mind it would not be wise to use these for “throw-away” images that you attempt without looking through the viewfinder at the back of the camera.
Turning the Camera Around
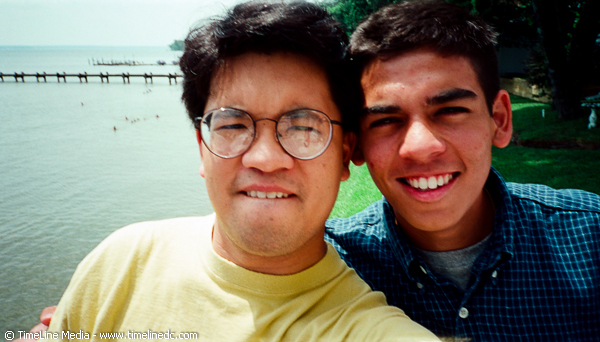
I clearly remember the very first time I ever tried a “selfie”. It was at a big transition time in my life – just after college, and during the time when family was in town to pay final respects to my father. He had recently passed away, and we were surrounded by so many family and friends. It was a time where many photos were taken, and many trips were made to the drug store to get enlargements and copies. While taking photos with family outside, I turned an Advantix film camera (a graduation gift from my girlfriend’s mom) to me and my cousin, Vic. It is hard to take a bad photo of Vic – a talented singer that is used to working in front of an audience. For my first time, it actually worked!
I’m glad it turned out – so I kept trying.
With digital, I still take selfies. I do not own a mannequin head that photographers use test lighting, so I just put myself in the scene. I laugh like a madman at myself sometimes especially considering no one else is around. Thankfully it has helped to make shoots go smoother once the subjects arrive, and has helped me to be a better photographer by experimenting with a model that won’t stop posing until the shot is perfect.
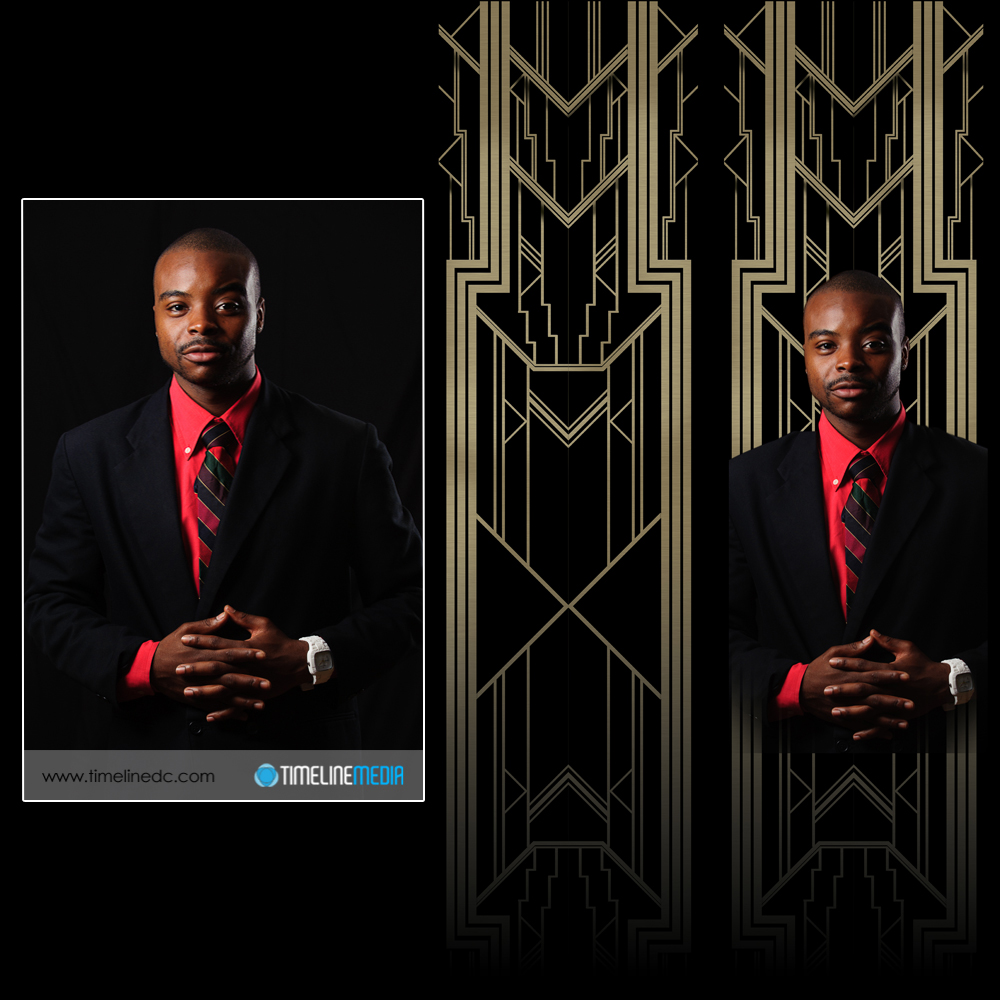
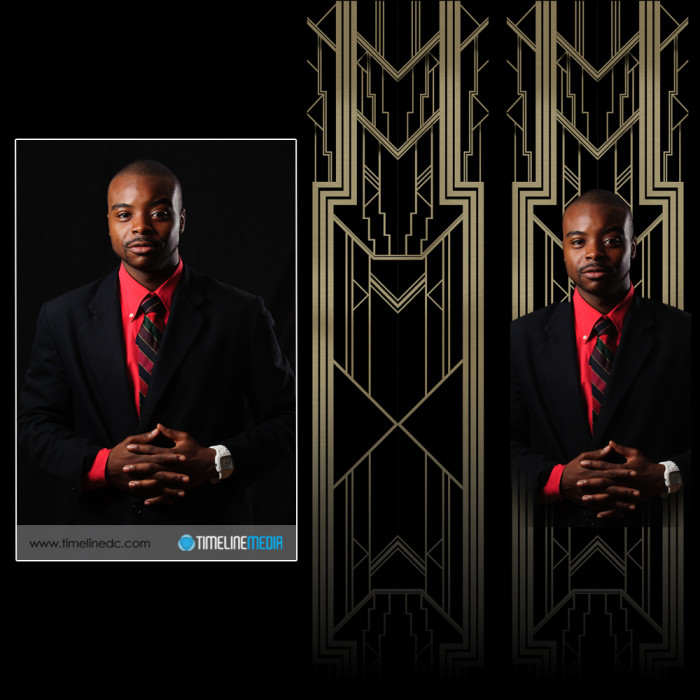
Large Camera Selfies
TimeLine Media – www.timelinedc.com
703-864-8208