
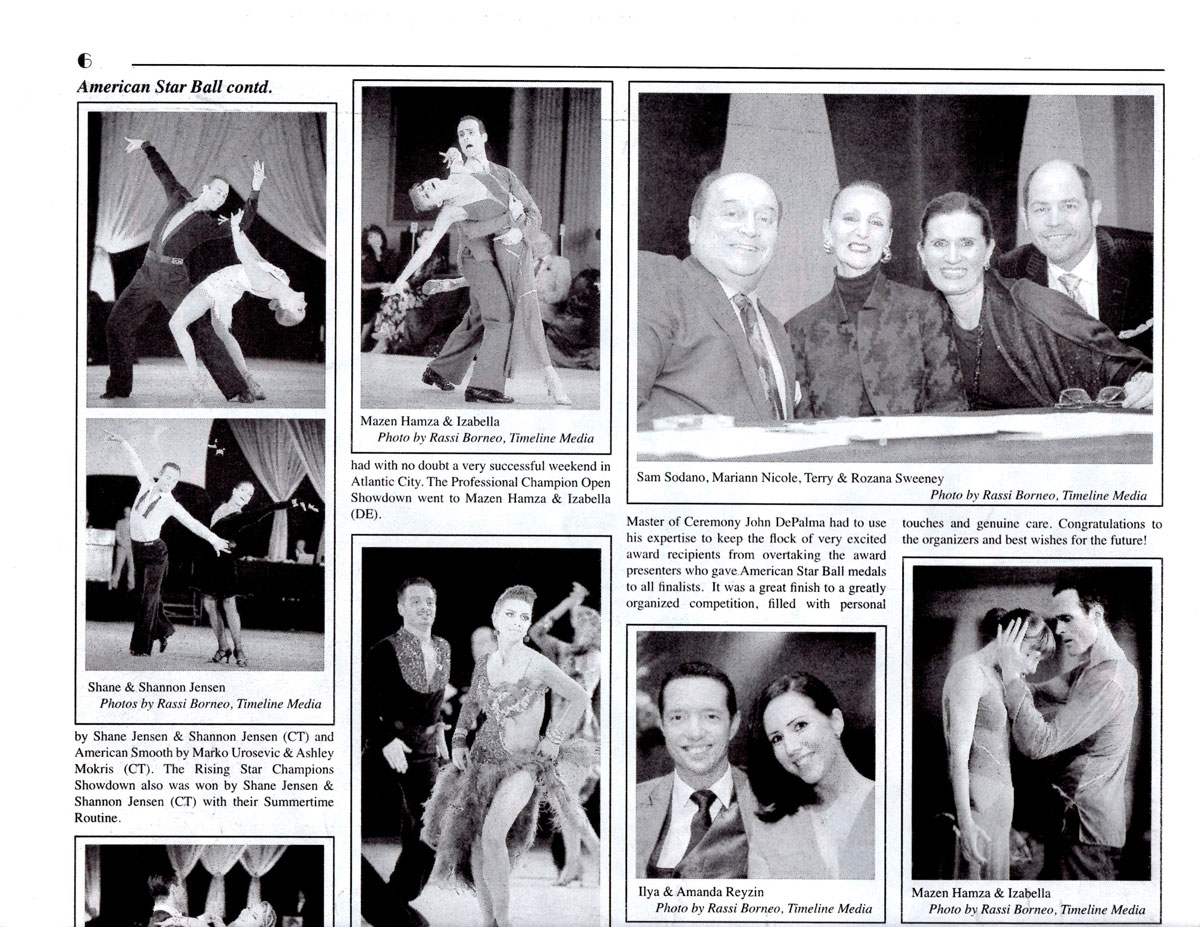
I am working on a personal project to preserve as much of my photo history before everything fades away. My memory will not hold for very long either, I suspect! In some cases, there are some publications where my photos are used, and these larger formats are difficult to preserve digitally. Due to the size of some of these publications, it is not possible to capture the entire spread with one pass of the scanner which is only letter sized. To do this before was a very complicated puzzle-building process. I would have to scan as much of the newspaper-sized pages on the scanner in sections making many different parts that overlapped each other in content. Sometimes, I would have up to 8 different images depending on the size of the print. In this example, I only have 2 separate images:
Photo Merging
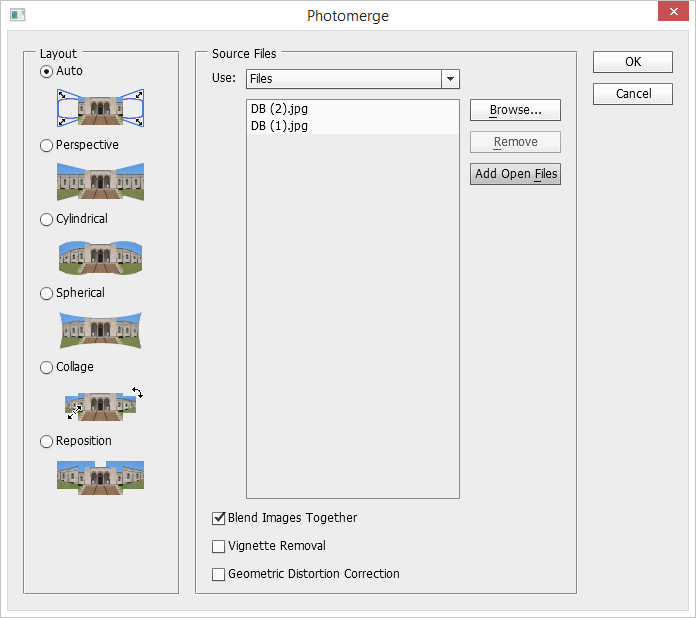
As can be seen in this example all the overlap between the text and the images on the page. In older versions of Photoshop, I would bring in both source images, and lay one on top of the other on a large empty background. Then I would reduce the opacity of the top layer, and maneuver it until the overlapping parts were right over each other on the layer below. It was time consuming, but it was possible. In the newer Photoshop versions, there is a nice automated way of doing this. First, open both images in Photoshop, then click on “File > Automate > Photomerge” which bring up this dialog box:
Click the Add Open Files button to add the open images to the process box. Make sure the box – Blend Images Together is selected, then click ‘OK’. Now Photoshop will quickly merge these two images using the overlapping information from each piece to create one large, merged document! This couldn’t be easier. I now only have to make sure that I have lots of overlapping areas from the large print. Knowing that the computer will do all of the aligning, you can scan in as many images as you would like. I have done this with up to 10 different images with no problem.
TimeLine Media – www.timelinedc.com
703-864-8208