From readers, I have received a lot of feedback and questions about the panoramic images I have posted. The added feature to smartphone camera apps and having it built into some digital cameras has made the practice of stitching photos more popular. It is now possible to expand the dimensions of images using multiple angles of the same scene. There are products that you can add to a tripod mount to make your panoramas more precise, and there are even robot controllers that can make multiple images for you to make stitched GIGA-pixel images.
Photoshop Stitching
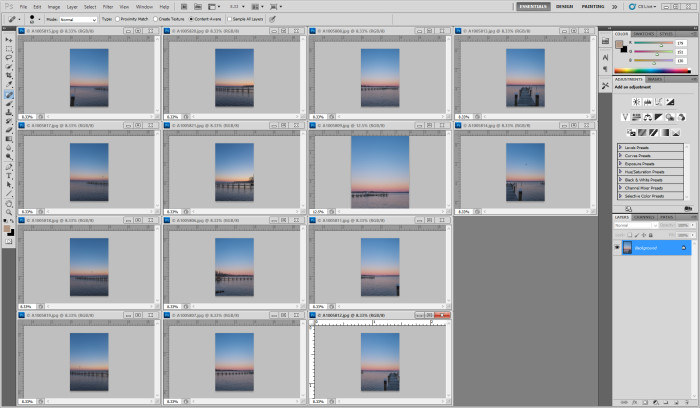
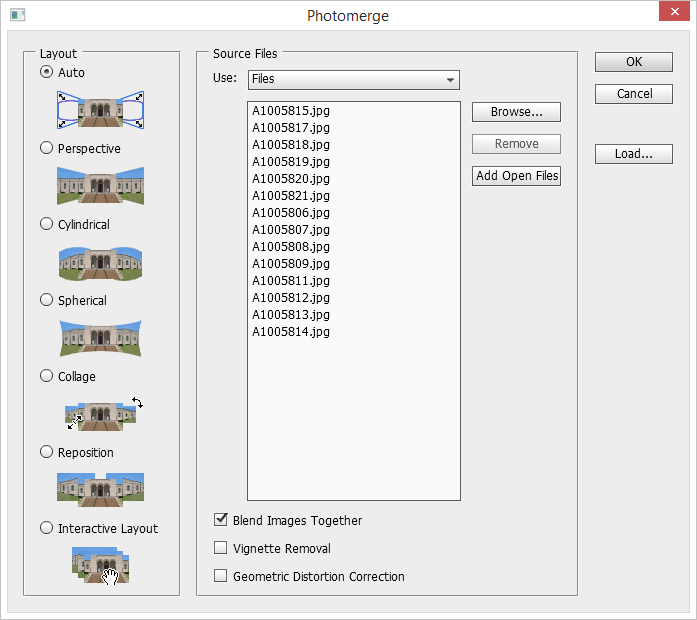
Since I am doing all of these hand held, I need to rely on the Photomerge function in Photoshop CS5. The first step was to open the 14 images that I intended to stitch together. There were taken in portrait orientation so that I could get more room to crop than if taken in landscape. Then, go to File > Automate > Photomerge:
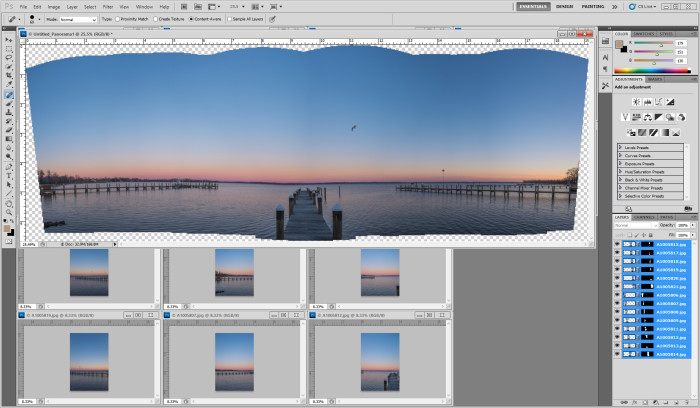
The result shows all the work that Photoshop does for you! It blends the images using the overlapping elements that were in each frame. The more information that it has to work with, the better the blending. I was happy with how the combination of the images turned out except for one section where the horizon dips a little in front of the middle pier. That area would have to be corrected manually – maybe in a future blog post!
To finish the image, I make a new layer above these with all the lower layers flattened into one. Now I can work with all of these merged, but I still have the previous work still available so I can work without destroying the previous step.
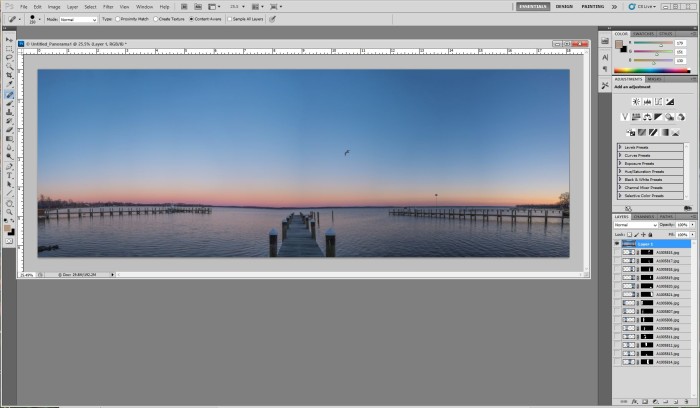
Now I just use the spot healing brush, and run it over the blank spots in the cropped image. This tool works really well for this image because of the large expanse of cloudless sky. You may have more trouble if the images you are using are busier, but you would be surprised at how good the math is with this tool!
TimeLine Media – www.timelinedc.com
703-864-8208