Dance Photo Posters
I had a record number of votes for the Arthur Murray professional show posters at the Facebook page! These featured an action photo from each of the dances performed with the dancers popped out in color. Additionally, I left the the monochrome background. On this occasion, I wanted to identify each of the studios that the dancers represented. Also, I wanted to make a new design for the titles. For the most part, I have a font with some kind of layer style applied in Photoshop. In many blog posts and videos online, I have seen a lot of features added to the 3D panel in Photoshop. Additionally that can make editable text into 3D models that can be easily added across multiple images.
The 3D extrusion function was introduced in the CS6 version of Adobe Photoshop. Since it has been a few versions now, the technology has really evolved quickly, and is quite powerful for those that know what they are doing. I am just dipping my toe into this section, so I still in the hunting, testing, and experimenting phase. That being the case, I was really impressed with how easy and fast the 3D works in Photoshop CC 2014!
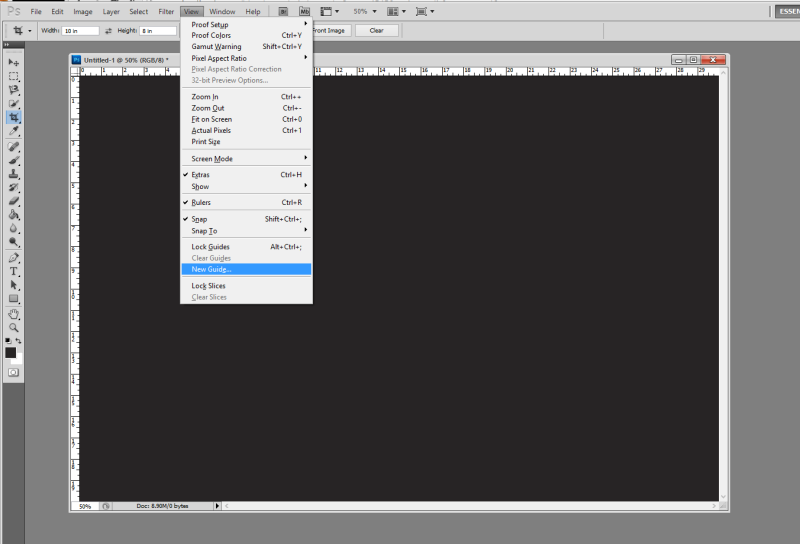
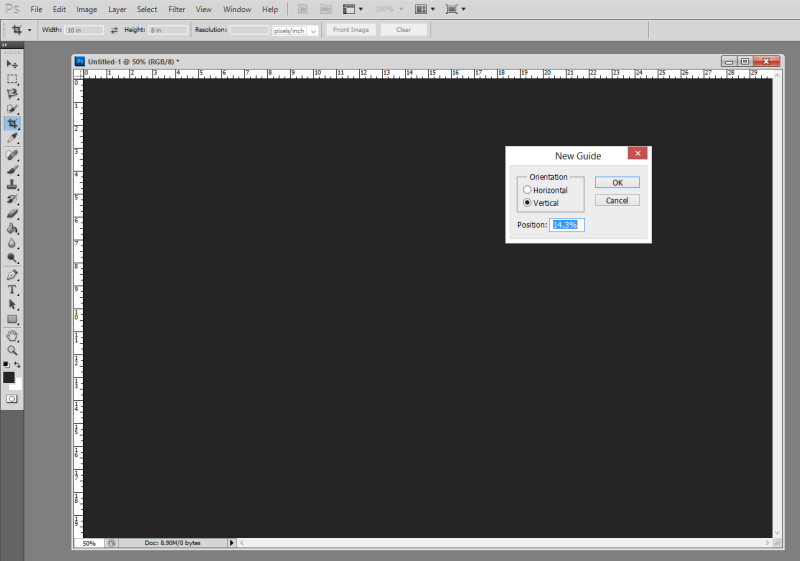
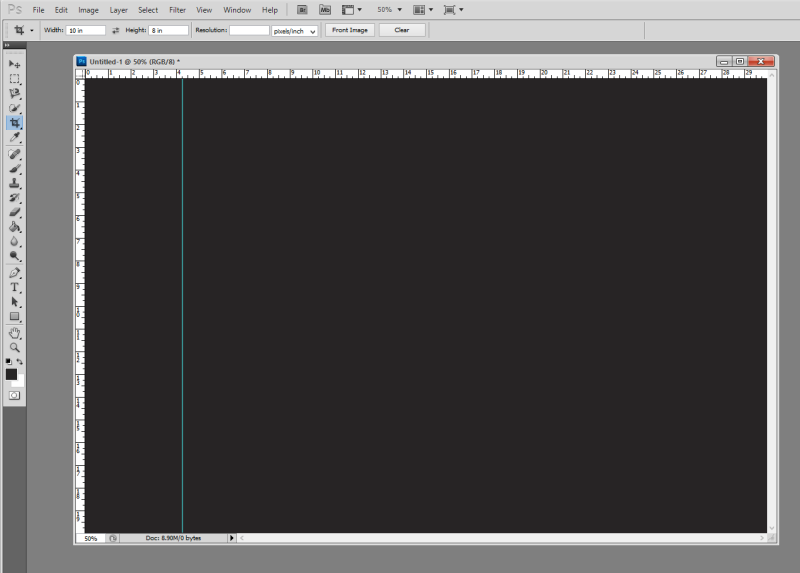
Start by making a simple text layer on a dark, contrasted background. Clicking on the 3D Menu, then “New 3D Extrusion from Selected Layer” will transform the text layer into a 3D object. This is now the ultimate Smart Object! Viewing the 3D panel, and the Properties panel, you will notice a large number of options to manipulate the design from here.
From here, you can change the rotation of the text, the depth of the 3D object, and the angle of the text to the view. And this is all by the clicking and holding the mouse and dragging it around the screen! It does not take much to produce some nice dimensional effects for titles. In future entries, I’ll post more about the details that I played around with to get the final versions. However, I’ll start with the basics to get others playing around with 3D just for the fun of it!
TimeLine Media – www.timelinedc.com
703-864-8208