The Adobe InDesign software is becoming a larger part of my photography as I learn more about the power of this program. The first time I used the program was with the CS5 suite as it was included with a package of programs from Adobe that included Photoshop, Illustrator and Lightroom. I did not think I would have any use for InDesign, but many photographers started to show videos on how they use InDesign for making album templates. It was then that it clicked!
Page Layout Design
If keeping things perfectly centered, perfectly aligned with other elements, or perfectly aligned on a page, then this program is for you. It is amazingly useful for making album layouts. I use them for Ballroom Brag Books or wedding albums. Additionally it is really easy to make collages like I did recently for the TimeLine Media Facebook photo contest:
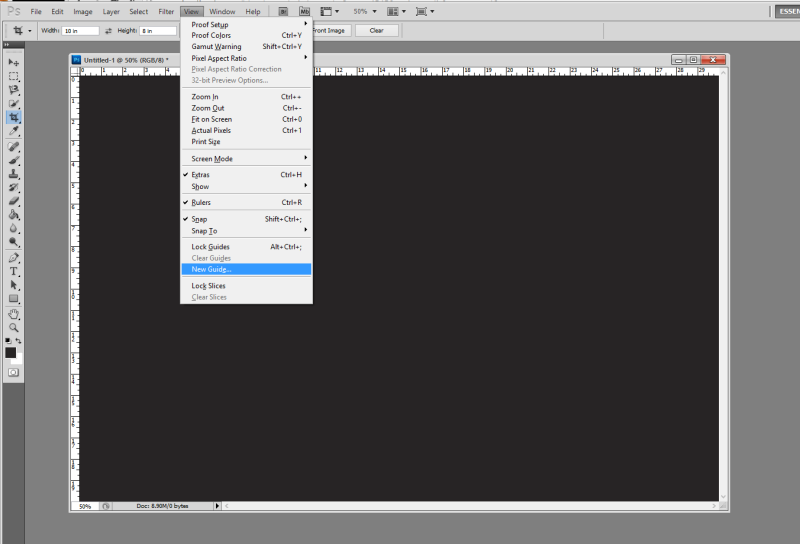
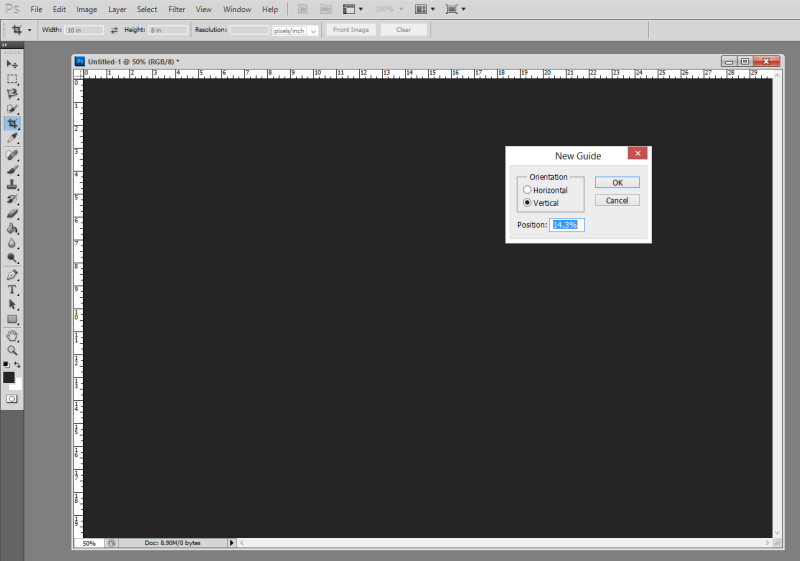
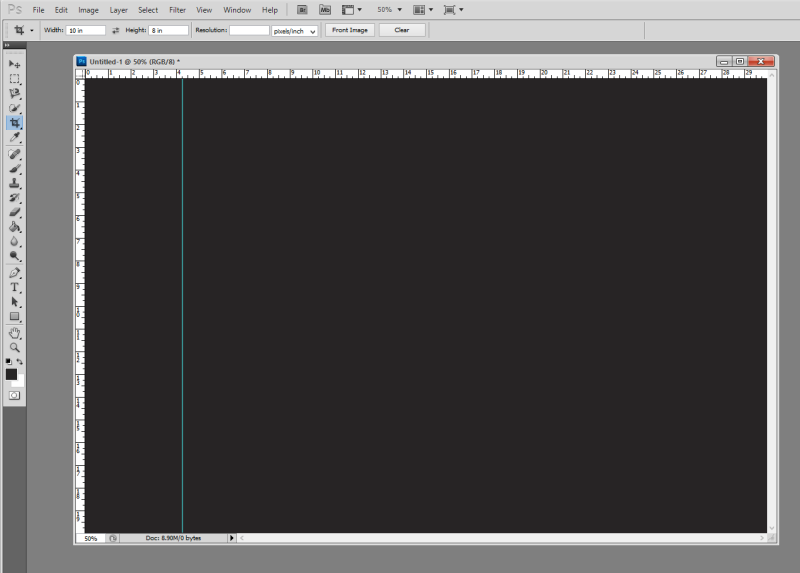
Frames are the basis for working in InDesign. You create the frame where you would like to place your element. These can be photos, text, illustration, or any other digital object. When adding text, you need to draw out the size of the box that you would like, then type. Afterwards, the text box acts like a text box in any other application. The powerful part of InDesign is that the frame can be moved anywhere on the image. Also, there are live guides (colored green) that will pop up when the text box is centered to another frame, or when the bottom of the frame will align with others. This has helped to lay elements out perfectly straight. Concurrently it will save you a lot of time if you are mixing images and text.
Speaking of which, I have a friendly photo contest going on at the TimeLine Media Facebook page. To help us decide which of the professional shows to feature at the upcoming Spring Freestyles, I have made posters from all the shows at the last Showcase. The 2 posters that received the most votes will be printed and displayed at the event. Please visit the page to vote for your favorites with a click of the “Like” button. Thank you!
TimeLine Media – www.timelinedc.com
703-864-8208